GitHub page - it’s easy!
Let’s start
Here are the step by step instructions:
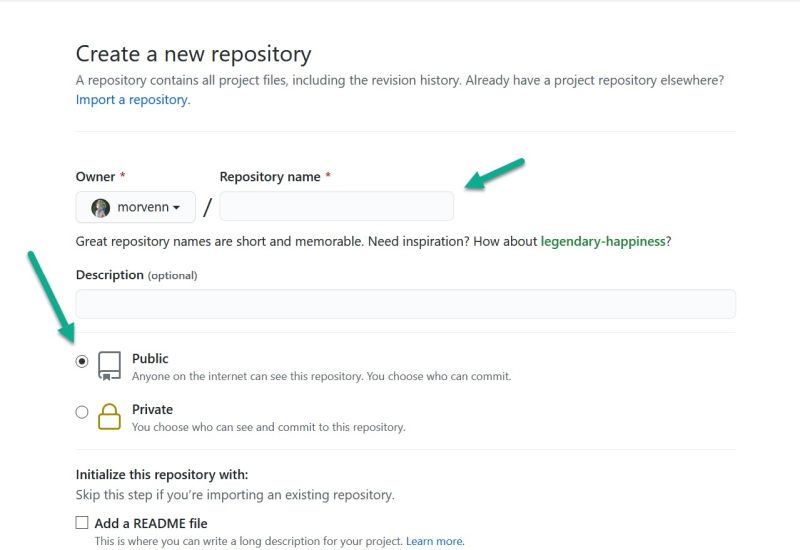
- Create a new repository. If you don’t remember how to do it, look here.
-
Name your repository according to the scheme my_username.github.io. Set visibility to public.

- You can click the “Add a README file” checkbox if you wish.
- Click on “Create repository” and add the index.md file to the repository
- And there you have it - it works! Admittedly, the page is empty for now, but we will deal with that in the next steps :-)
Jekyll & just-the-docs
What is Jekyll?
Jekyll is static page generator on GitHub. It’s a part of the whole GitHub configuration. You only need to remember about Jekyll if you want to customize it.
What is just-the-docs?
It’s one of the maaaany Jekyll themes available on GitHub. It’s dedicated to create clear pages with documentation. You can find it here.
How to use it?
To use Jekyll with just-the-docs theme, you should:
- have index.md in the repository
- have a
_config.ymlfile in the repository that contains a line like this:remote_theme: pmarsceill/just-the-docs
Wait, what is _config.yml?
The _config.yml is the main configuration file for Jekyll in your repository. It typically contains only those configuration options which are rarely changed.
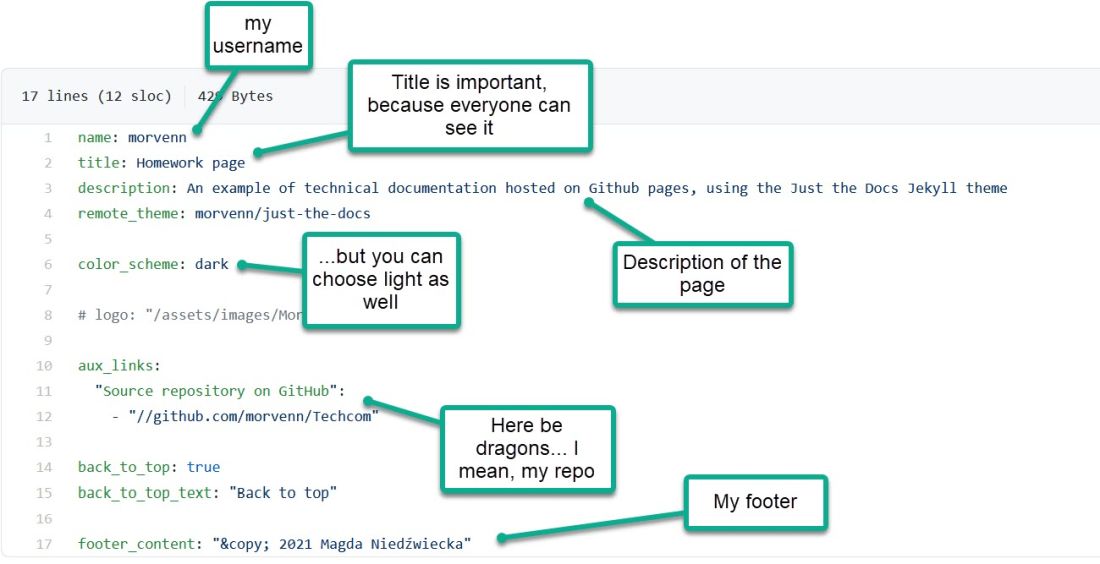
The yml file can be something like this:

Is that all?
Basically yes, but of course it would be nice if the site had some content. So upload some .md documents to your repository, maybe some images. Upload everything to your GitHub using GitHub Desktop. Just-the-docs will automatically generate left navigation pannel and will enable the built-in search. If you want to customize it, please refer to the documentation.
Some tips
- If your page has more than one subpage and you want to set them in some sort of order, type at the beginning of every .md document:
--- nav_order: 1 ---…or 2, 3, 4 etc.
- If you have many illustrations on your pages, it would be good practice to organise them to avoid clutter. So create an assets/images directory in your repository and put the images there. Don’t be like me ;-)